How to Fix WordPress Not Showing Images in Media Library

WordPress is a powerful tool for content creation, but even the best platforms can encounter hiccups. One common issue is images mysteriously disappearing or refusing to load in the media library.
This blog will explore into practical solutions to get your image collection back on track. Let’s get started!
Quick Fixes for Missing Images in the WordPress Media Library
Before diving into the more complex solutions, we’ll show you some quick fixes you can try out to fix this issue –
Update Your WordPress
An outdated WordPress version can lead to various issues, including images not showing in the media library. Always make sure you’re running the latest version of WordPress.
Here are the easy steps to update your WordPress version –
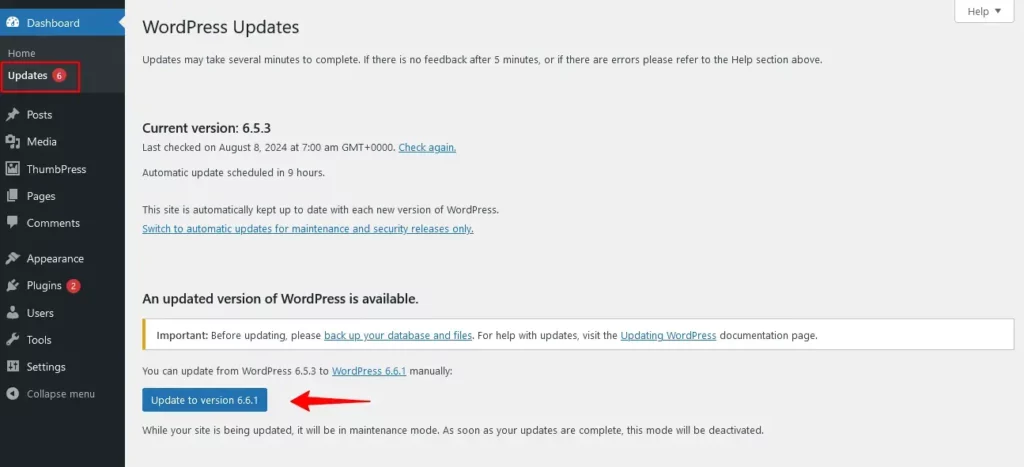
Step 1: Check For Updates
First, log in to your WordPress site and navigate to the Updates section from your dashboard. Click the Update button to upgrade to the latest version of WordPress.

Note: You must back up your WordPress site before updating your website.
Step 2: Check Compatibility
Check the compatibility of the themes and plugins you have installed in your WordPress site. You can ensure this from the plugin repository from your dashboard.
Step 3: Update Your Themes and Plugins
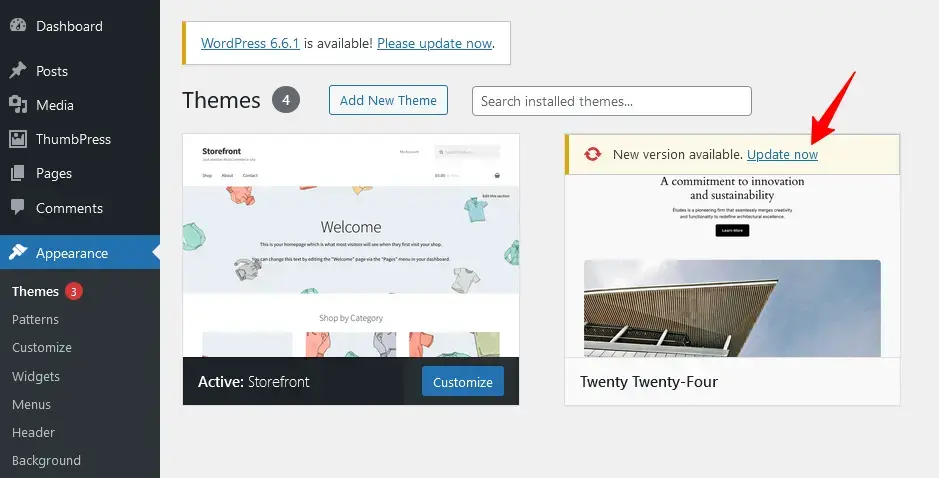
Next, look for the plugin that requires updates. For themes, navigate to the Appearance sections and check if there are any pending updates.

To update the plugin, navigate to Plugins > Installed Plugins and then click on the Update button below to the particular plugin.
Revert to Recent Changes
You can easily revert to recent changes. If you’re customizing your site with Elementor then click on the timer shown below.
Alternatively, you can use a free backup plugin to roll back to your WordPress site backup.
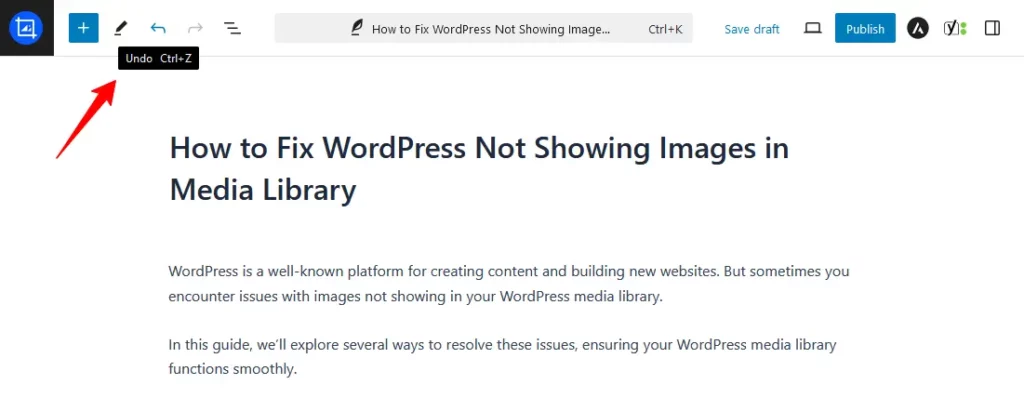
If you’re using WordPress editor, you can use the Undo button on any post or page customization rather than reverting your backup.

Check for Plugin Conflicts
The most common cause of media library not loading is plugin conflicts. To identify this issue, create a staging site, deactivate all plugins, and reactivate them individually.
Next, check if the WordPress media library issues are still occurring or not. Once you identify the plugin that is causing this issue. Find out the reason to resolve it or reach out to plugin support regarding this.
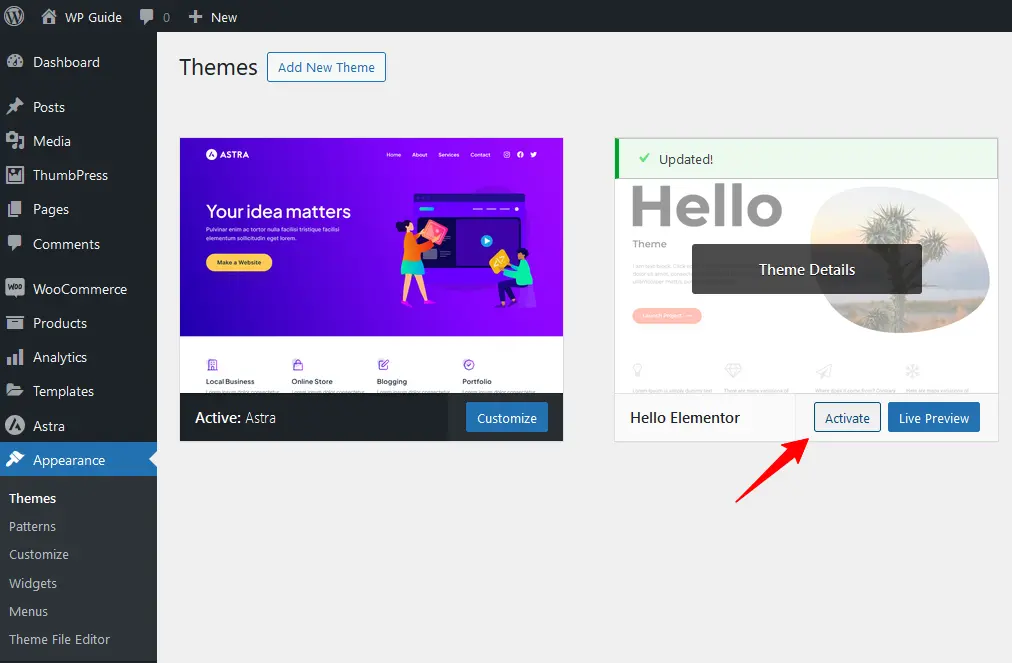
Change the Default Theme
A theme update or custom changes to your WordPress theme might cause images to not appear in the media library.
Simply deactivate your site theme by navigating to Appearance > Themes, select the theme you want to deactivate and click the Deactivate button under it.

Disable CDN
If the problem still hasn’t been resolved, you can also temporarily disable your CDN. You need to contact your support regarding the issue of WordPress not showing images in the media library.
The best part is that your issue can likely be fixed using the methods mentioned above. If those don’t work, you can proceed to the next strategy.
Common Issues and Solutions to Images Not Showing in WordPress
There are multiple reasons why your images aren’t showing on your WordPress site. We’ve explained all of them below and included the solution for each issue –
Blank Thumbnails in WordPress Media Library
Blank thumbnails in WordPress media library is a commonly occurring issue. To resolve this, simply follow the solutions below –
Updating Your Directory File Permission
If the above troubleshooting steps haven’t resolved the issue, incorrect file permissions might be preventing WordPress from accessing your image files.
Let’s explore how to adjust these permissions –
Step 1: Navigate to Uploads Folder
In case the previous method doesn’t work, go to your website via FTP or cPanel. Then right-click on the Uploads folder.
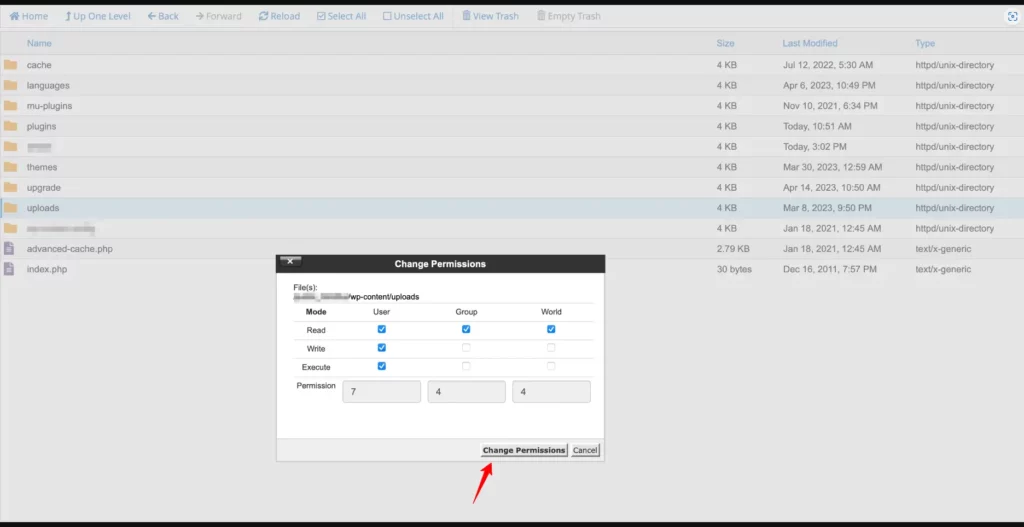
Step 2: Change File Permissions
Select file persimmon from the dropdown menu and set the permission value to 744.

Step 3: Switch to Default Permission
On the permission window, you need to set the numeric value 644 and click on Apply Changes button. This change resets the file permission to the default settings.
Step 4: Check the Changes
Finally, clear the cache from the browser and check your WordPress media library for any changes.
Use Regenerate Thumbnails Plugins
Use a free WordPress plugin to regenerate thumbnails for your WordPress site. Regenerate thumbnails following the steps below:
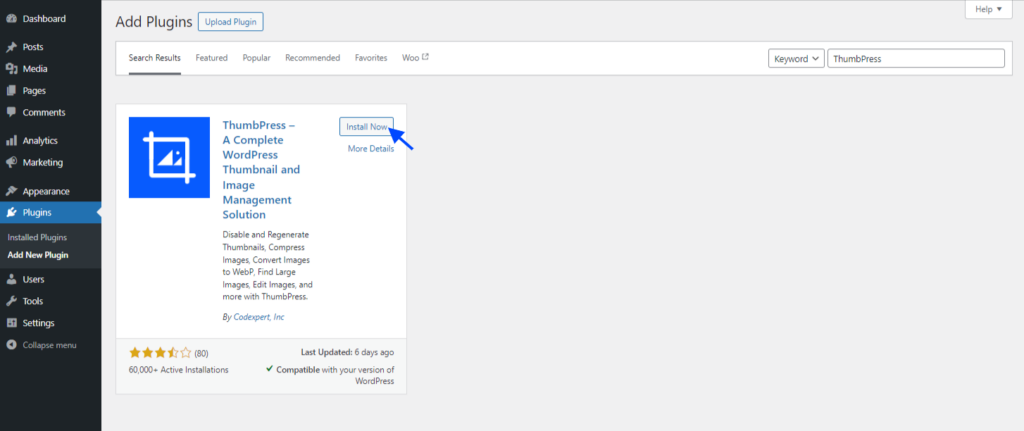
Step 1: Install and Activate
Install ThumbPress from your WordPress dashboard Plugins > Add New and activate it.

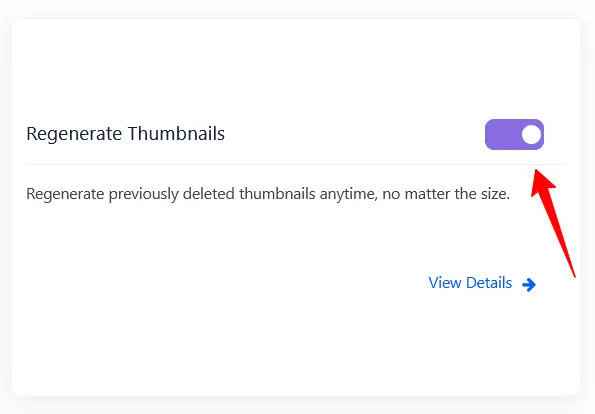
Step 2: Enable Modules
Go to the ThumbPress > Modules section and enable the Regenerate Thumbnail module.

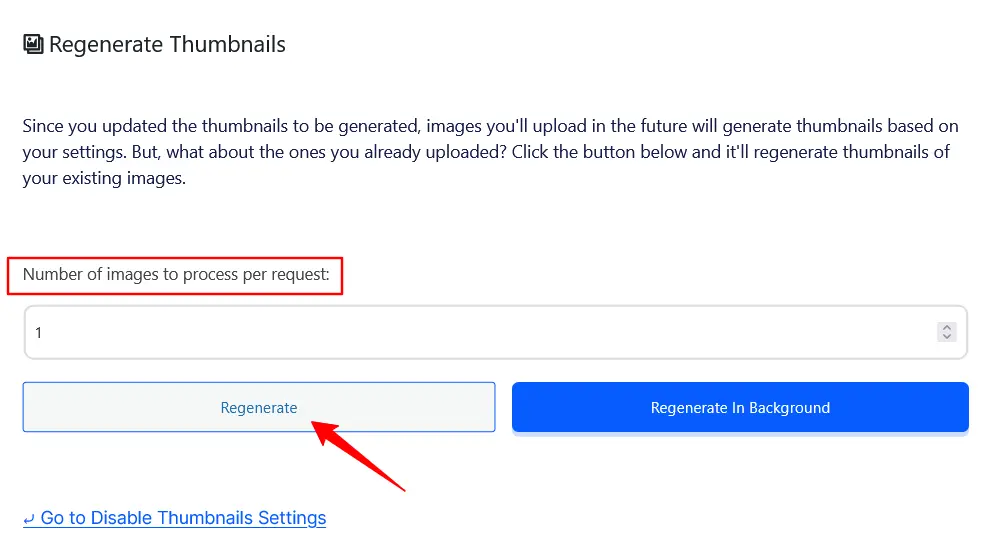
Step 3: Configure to Regenerate Thumbnails
Next, head over to the Regenerate Thumbnail sub-menu from the ThumbPress dashboard. From that page, you need to provide the number of images you want to process per request.
Finally, click on the Regenerate Now button.

Get back to your media library and test if your thumbnails are working properly.
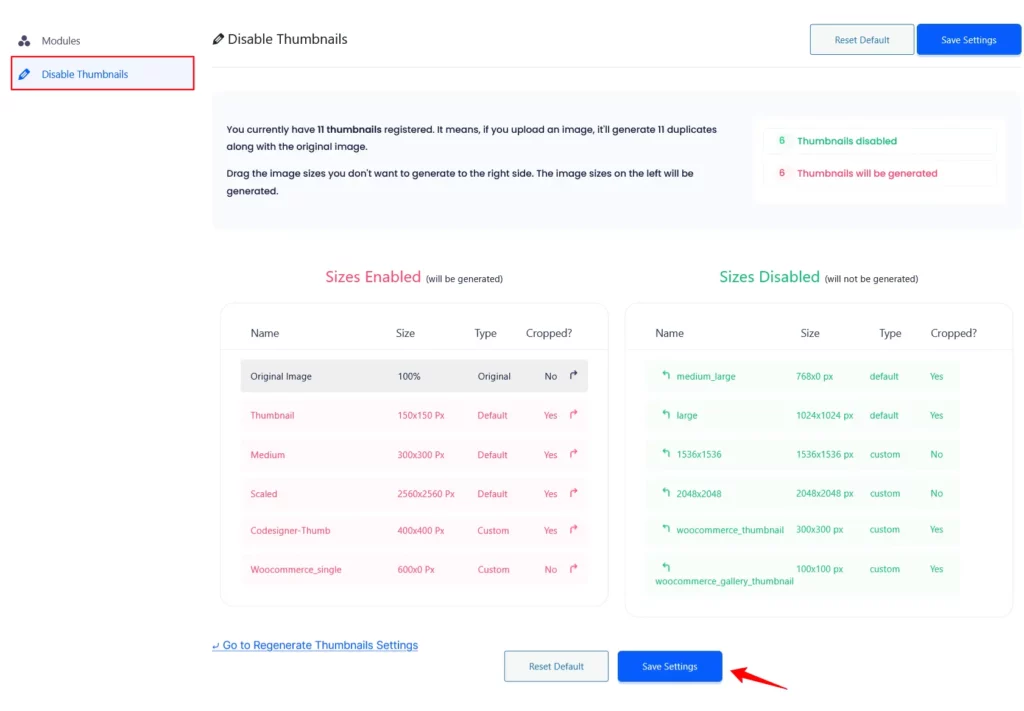
Step 4: Disable Thumbnail Settings
You can customize the number of thumbnails generated for each page or post on your site. To do this, enable the desired modules and then click the Disable Thumbnails button. This will allow you to set your preferences for thumbnail generation.
Choose which sizes you want to disable for your WordPress site and drag the size you don’t want to regenerate to the right side.

After that, click the Save Settings button, navigate back to the Regenerate Thumbnails page to start regenerating.
WordPress Media Library not Showing on Grid View
WordPress Grid View is the most convenient way to explore the images that you already uploaded. If you’re facing issues with this, here are some solutions to try out –
Step 1: Clear Cache and Cookies
Go to the settings page of your browser, clear out cache and cookies.
Step 2: Check Plugin Conflicts
Deactivate all plugins in bulk from your site dashboard and reactivate them one by one to find the main culprit.
Step 3: Disable Lazy Load Image
Most of the time, lazy load occurs in this type of complex situation. To fix this, go to your theme functions.php and add the following code –
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Step 4: Increase PHP Memory Limit
Increasing the PHP memory limit in WordPress can be done in several ways. Here’s the most common method you can use –
Access your WordPress directory via FTP or a file manager and open the wp-config.php file
Add the line given below just before the line that says /* That’s all, stop editing! Happy publishing. */
define('WP_MEMORY_LIMIT', '256M');You can contact your host provider regarding this to increase your site’s PHP memory limit.
WordPress Media Library Not Showing After Migration
After migration, you need to fix the image URLs. To do this, start by –
- Log in to your FTP or cPanel
- Locate the Database Category from here and click on the phpMyAdmin tool button
- From the left sidebar, click on the newly added database name.
- On that page, find and click the wp-posts table in the sidebar once more.
- Now you have to select the SQL tab. After that, copy the MySQL code below into the code field
WordPress Media Library Search Not Working
The WordPress media library includes a user-friendly built-in search feature that is extremely helpful for managing publications. This feature makes it easy to locate media files when posting blogs, products, and other content.
There are a few ways to troubleshoot this problem to function search feature in your media library –
Step 1: Follow Previous Methods
First, try out the step 1 and step 2 of the previous methods – which shows how to clear cache and handle plugin conflicts.
Step 2: Look for the File in the Library
Make sure the file exists in your WordPress media library. You can search with the Keywords using the command prompt.
Step 3: Custom Code
Using custom code can break the search functionality. You need to look for the things in your custom code that manipulate the WordPress search using the pre_get_posts filter.
Also, anything that restricts the WordPress REST API. Figure out these and sort out the issues regarding media library search not showing results.
Final Words
Dealing with missing images in your WordPress media library can be frustrating. Fortunately, many common culprits can be addressed with straightforward solutions. Follow the steps outlined in this guide to pinpoint and resolve the issue.
To protect your website, always create a complete backup before making any substantial changes. With careful attention to these factors, you can enjoy a smooth and uninterrupted image management experience.
Frequently Asked Questions (FAQs)
Q. How do I fix a WordPress media library not showing images?
Start with quick fixes like clearing your browser cache, checking plugin conflicts, and ensuring your WordPress is up to date. If the problem persists, check the file permission and consider rolling back to recent changes.
Q. Why is my WordPress media library showing broken thumbnails?
Broken thumbnails can result from incorrect file permissions, theme or plugin conflicts, or corrupted image files. You need to make sure your directory permissions are correct and troubleshoot plugins to identify if there are any conflicts.
Q. How do I regenerate thumbnails in WordPress?
Use an all-in-one Regenerate Thumbnails plugin ThumbPress on your site to recreate thumbnails for all your existing images. This can help fix issues with broken or missing thumbnails.
Subscribe to Our Newsletter
Get the latest WordPress tutorials, trends, and resources right in your inbox. No Spamming, Unsubscribe Anytime.

Thank you for subscribing to our newsletter!

Table of Content
- Quick Fixes for Missing Images in the WordPress Media Library
- Update Your WordPress
- Revert to Recent Changes
- Check for Plugin Conflicts
- Change the Default Theme
- Disable CDN
- Common Issues and Solutions to Images Not Showing in WordPress
- Blank Thumbnails in WordPress Media Library
- WordPress Media Library not Showing on Grid View
- WordPress Media Library Not Showing After Migration
- WordPress Media Library Search Not Working
- Final Words
- Frequently Asked Questions (FAQs)