How to Convert Images
to WebP
Learn how to convert WordPress images to WebP using ThumbPress and
supercharge your website user experience instantly!
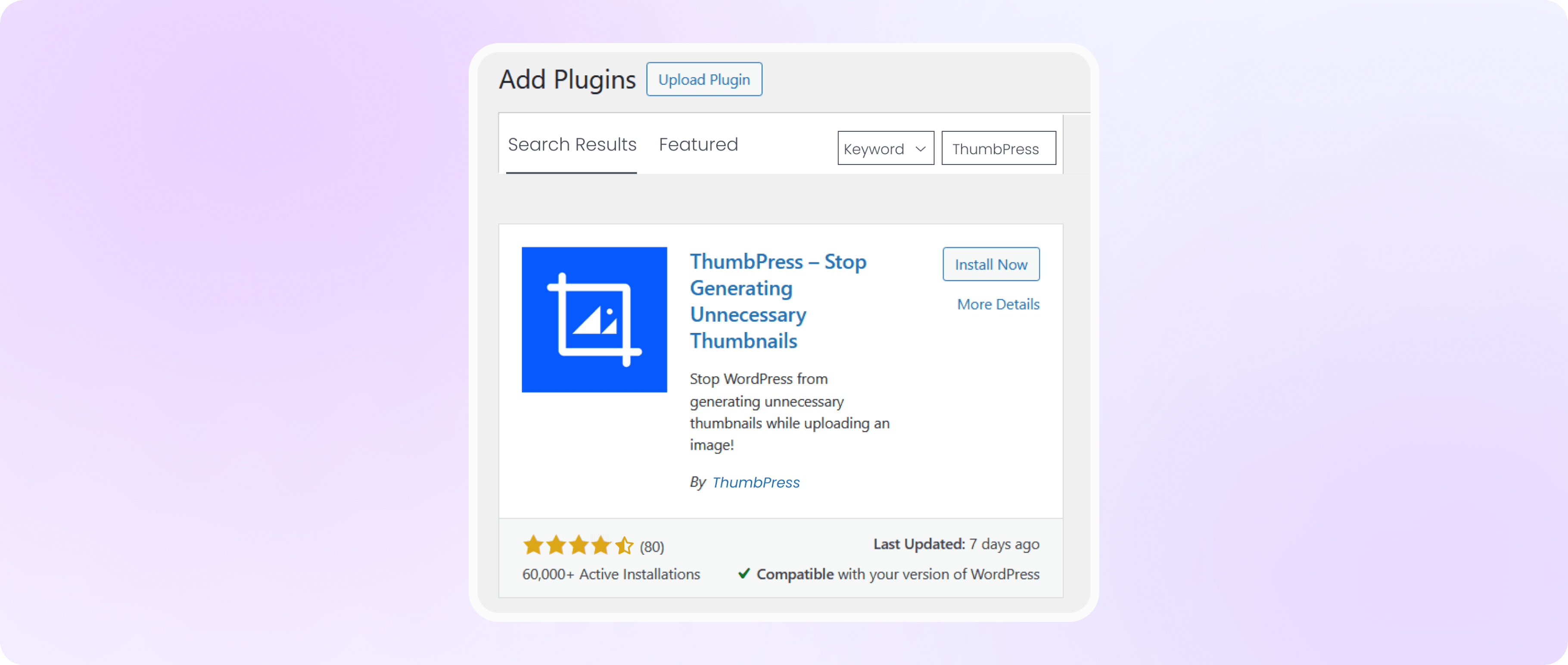
Install and Activate ThumbPress
First, you need to install ThumbPress on your dashboard. To install and activate ThumbPress
Go to Dashboard > Plugins > Add New Plugin and search for ThumbPress in the search bar on the top right of the screen.
Click Install Now and then Activate ThumbPress.

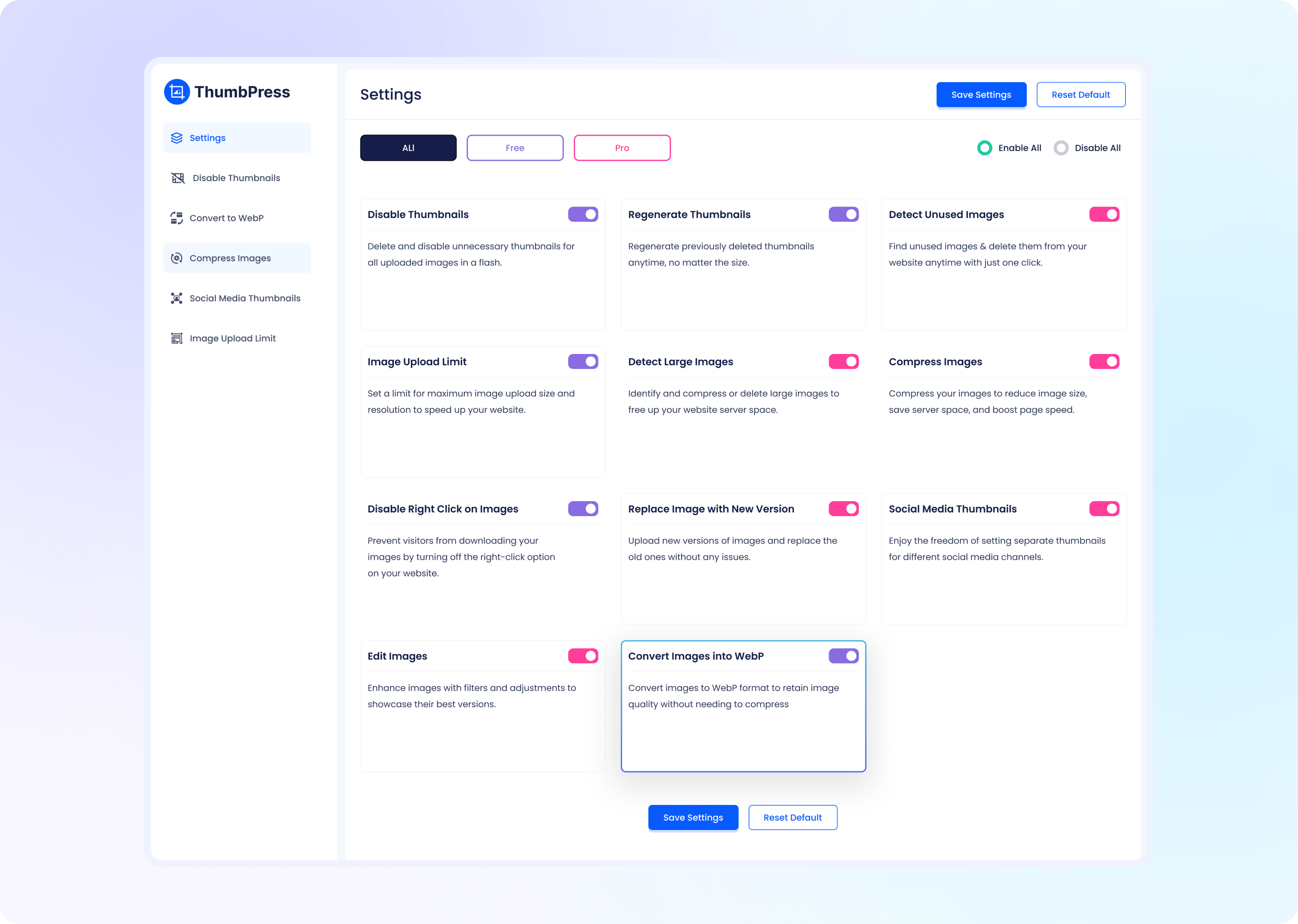
Enable Convert Images to WebP Images
Navigate to ThumbPress > Settings to enable ‘Convert Images to WebP’
and click Save Settings.

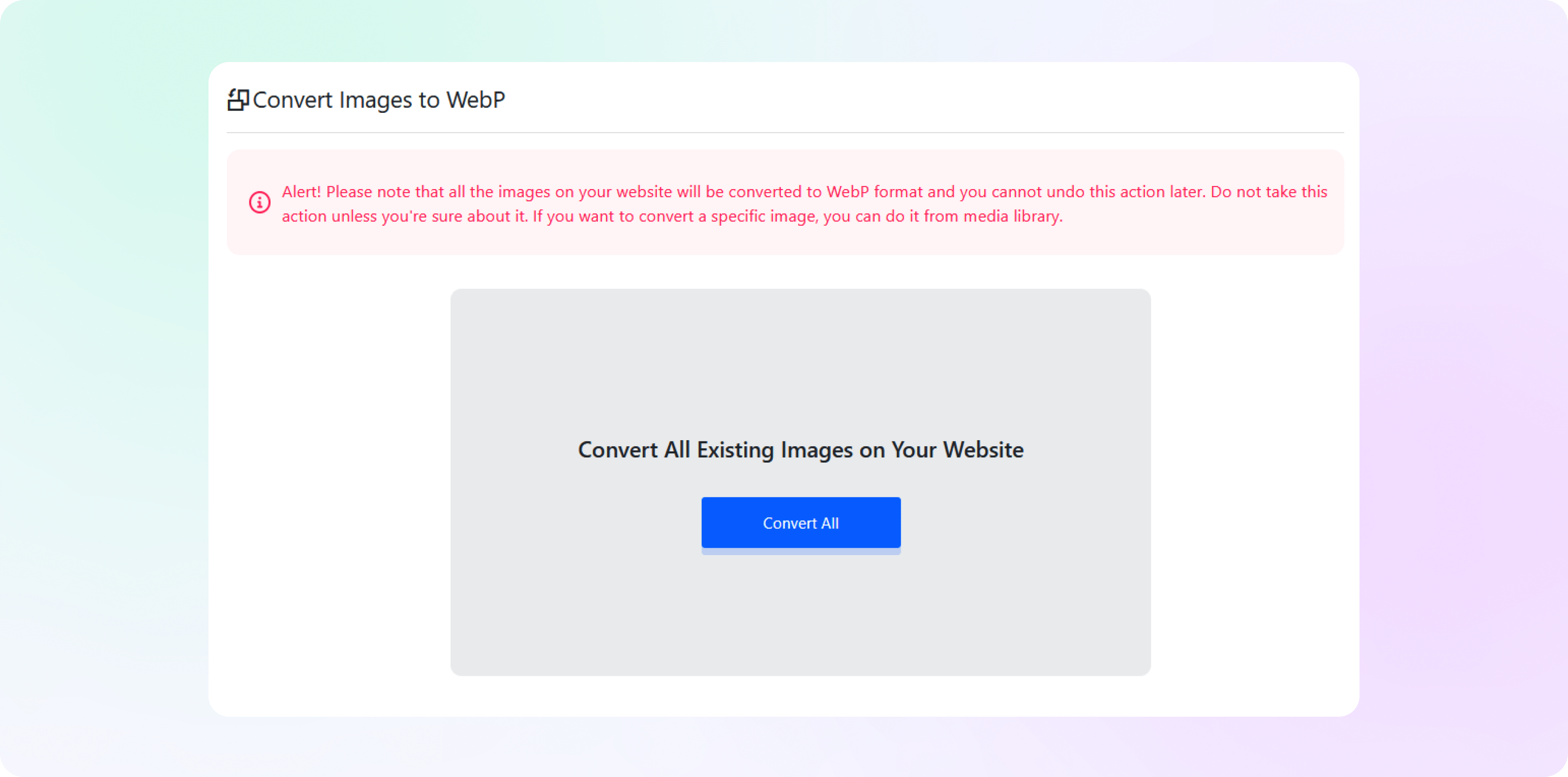
Convert All Existing Images to WebP
In the ‘Convert Images to WebP’ section, click the Convert button to convert all existing JPG and PNG images to WebP.
You will see a progress icon on the right to notify you when the conversion is done.
Note: To convert a specific image, go to your WordPress Media Library to select the image, and convert directly from there.

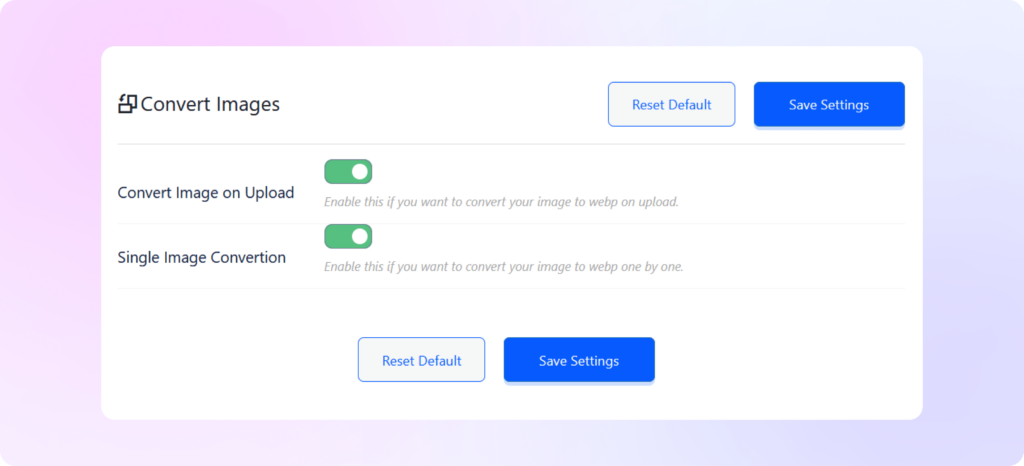
Convert Images on Upload
In the ‘Convert Images to Webp’ section, you can enable the option to ‘Convert Image on Upload’. Or simply, convert your images one by one by
enabling the ‘Single Image Conversion’ option from here. And done! Now you can convert your WordPress images to WebP, individually or
in bulk, and get complete browser support in an instant!
Note: To convert a specific image, go to your WordPress Media Library to select the image, and convert directly from there.