How to Edit
Images in ThumbPress
Let’s have a look at how you can edit images with ThumbPress and
maintain a personalized touch.
Install and Activate ThumbPress Pro
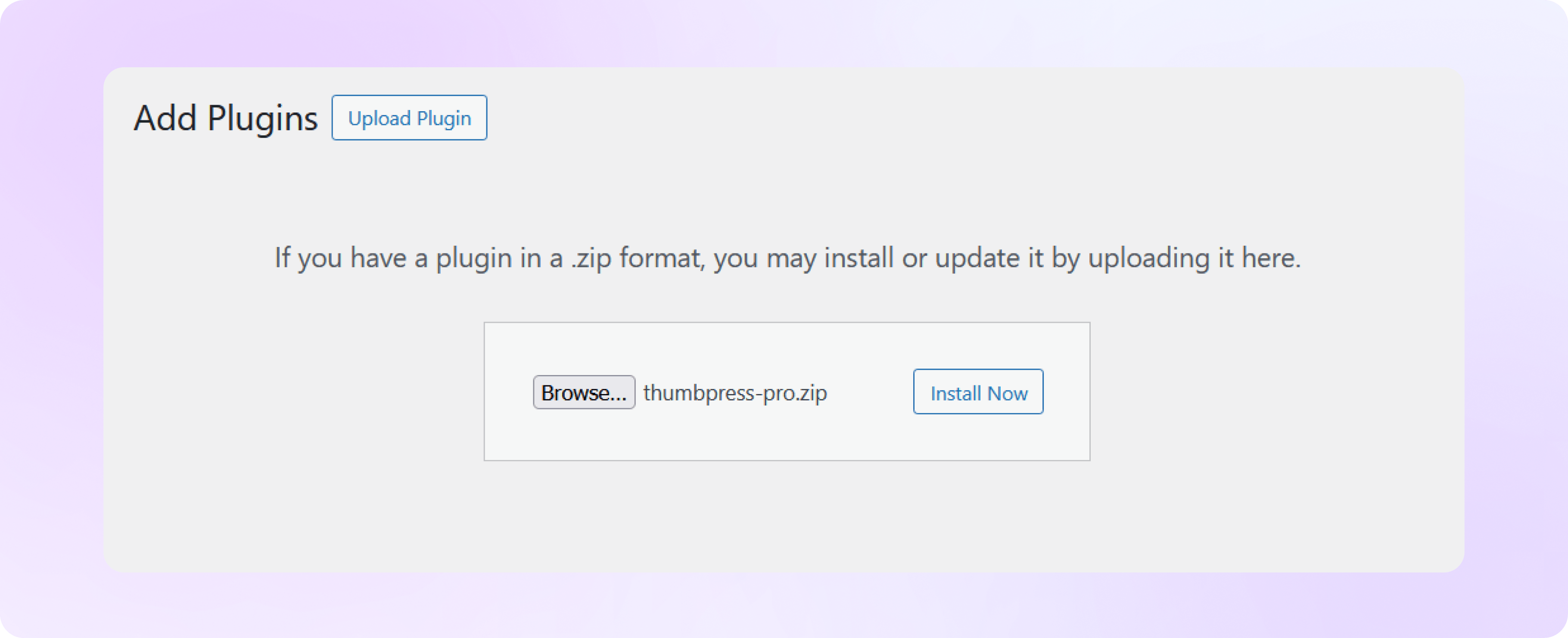
Get ThumbPress Pro here. Go to Dashboard > Plugins > Add New Plugin and click the
Upload Plugin button to add the pro plugin to your dashboard. Click on the Activate button to enable the plugin on the dashboard.

Enable Edit Images Option From Settings
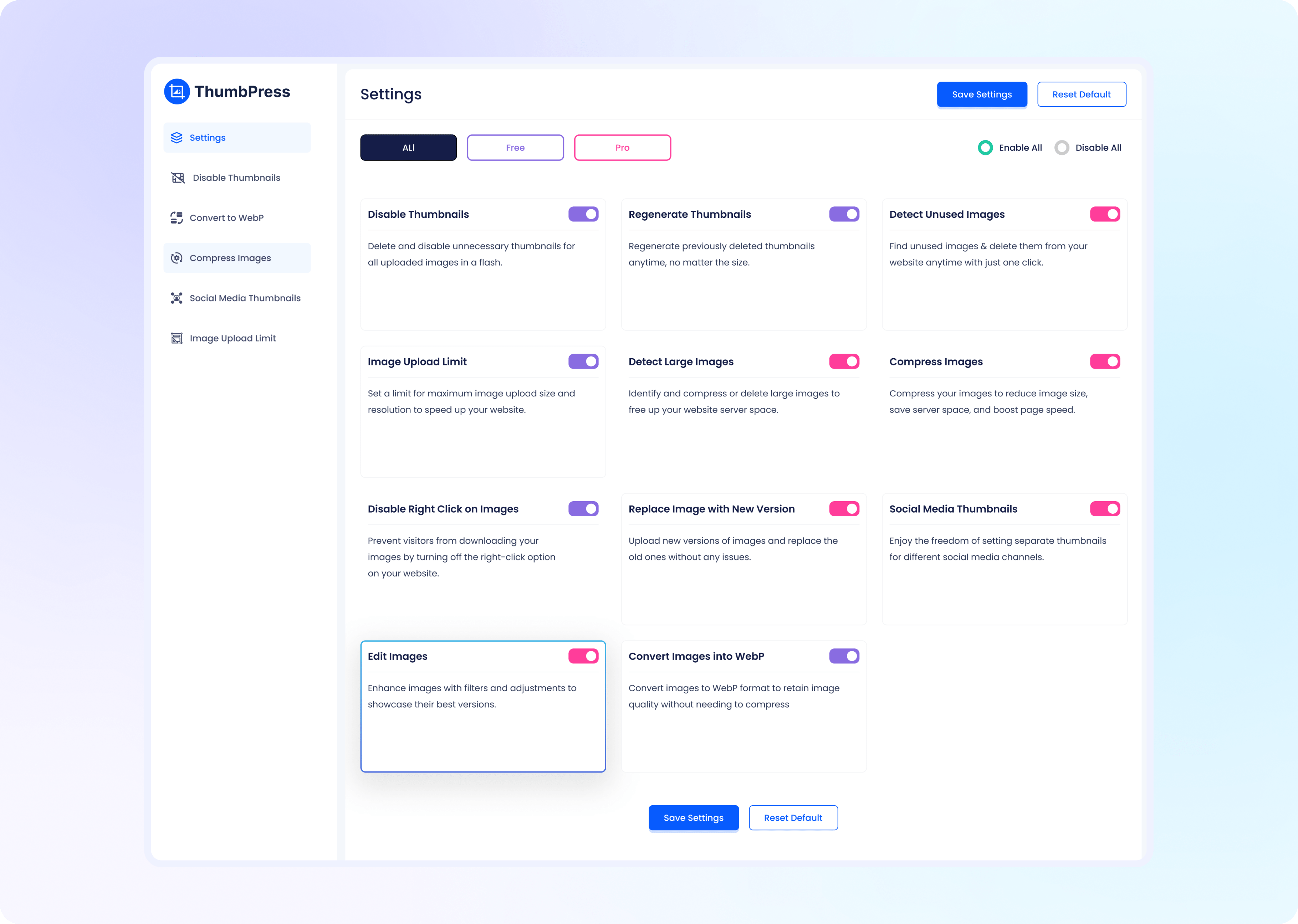
Head over to the ThumbPress settings option, enable the ‘Edit Images’ option, and
hit the save settings button to save it all.
Note: ‘Edit Images’ is a Pro feature and you must have ThumbPress Pro to enable this feature from the settings page.

Select Image to Start Editing
After enabling the feature from the settings page, head over to your WordPress Media Library to select
the image you want to edit.

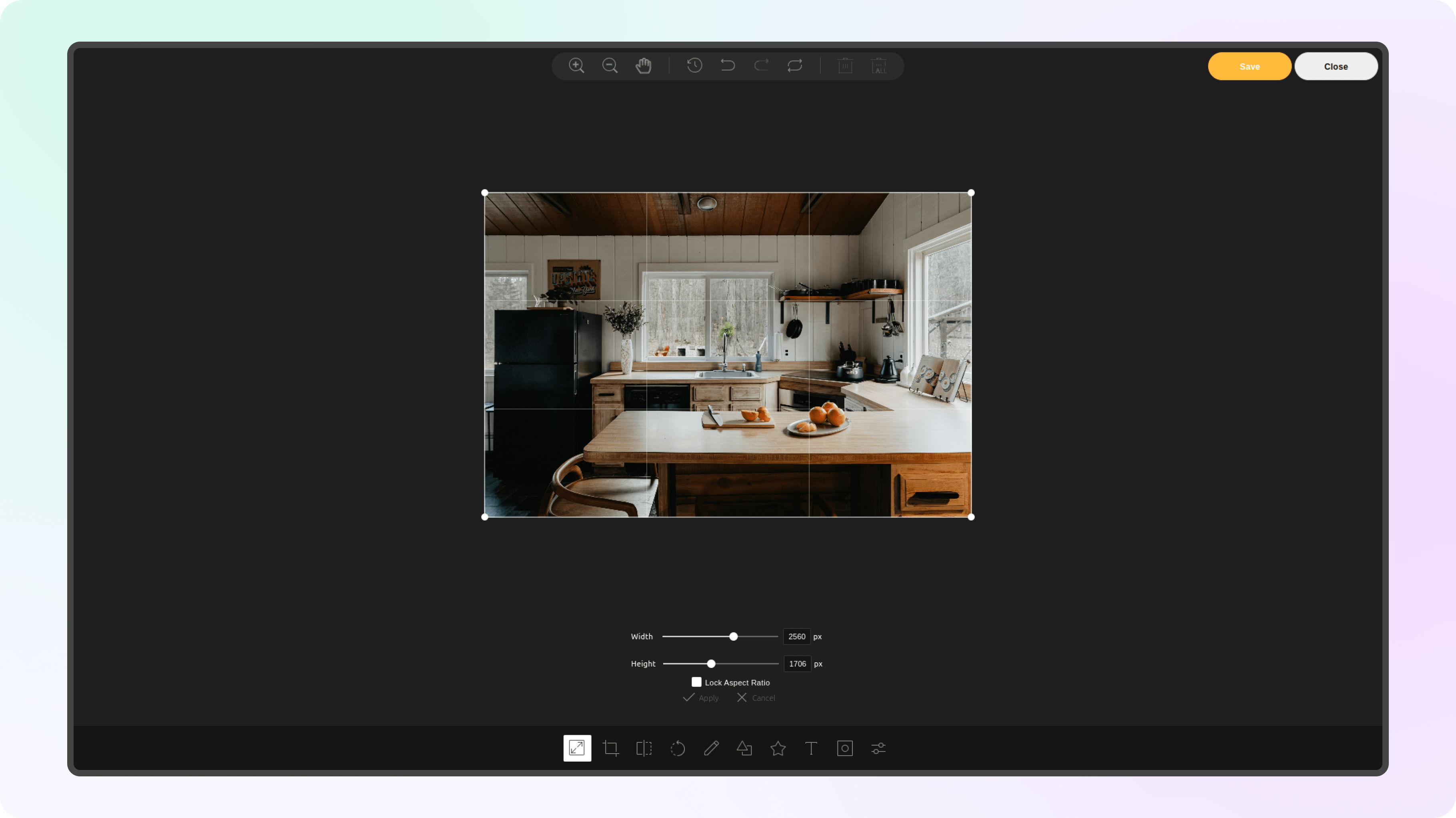
Adjust Image
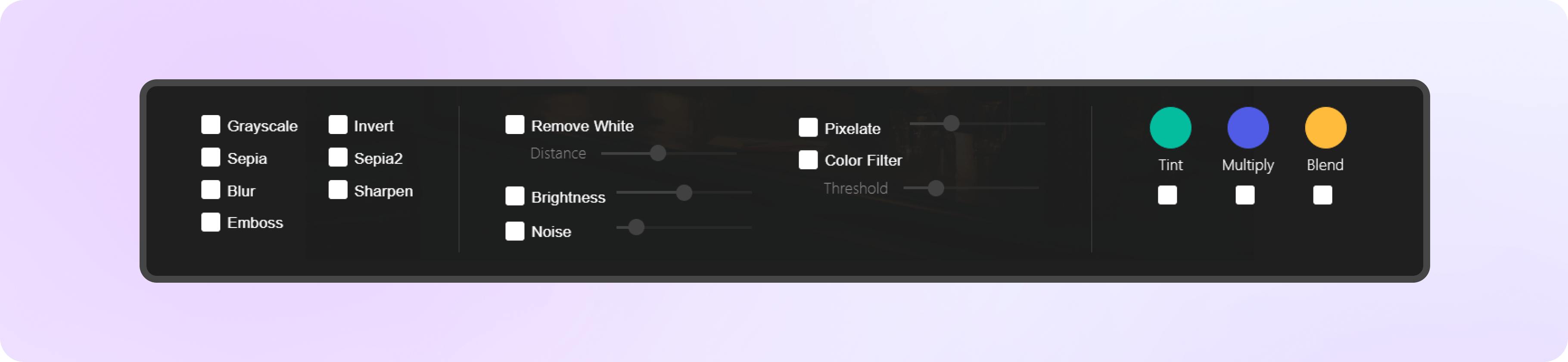
ThumbPress has a wide range of editing options to explore to get the best results. You can adjust brightness, noise, color filter, pixelate, remove white, and do much more from the ‘Filter’ section.

Apply Filter
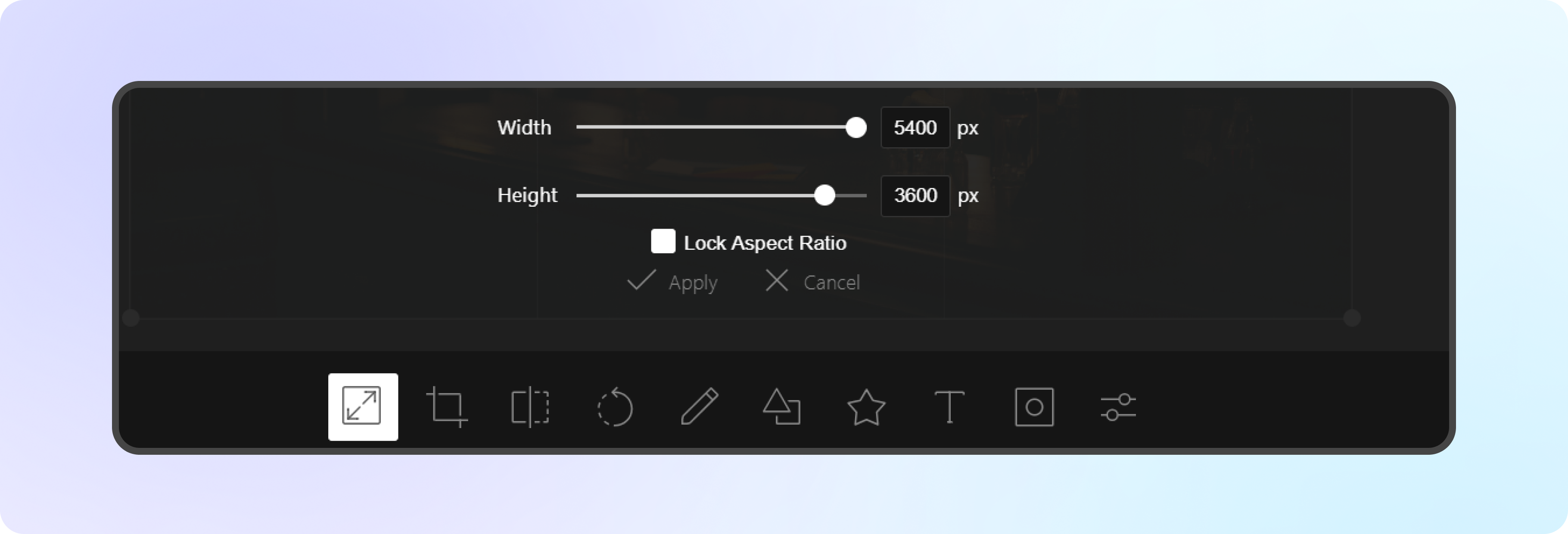
Adjust the ratios of your image by selecting the resize option and editing its height and width.

Add Text, Shape, Icon and More
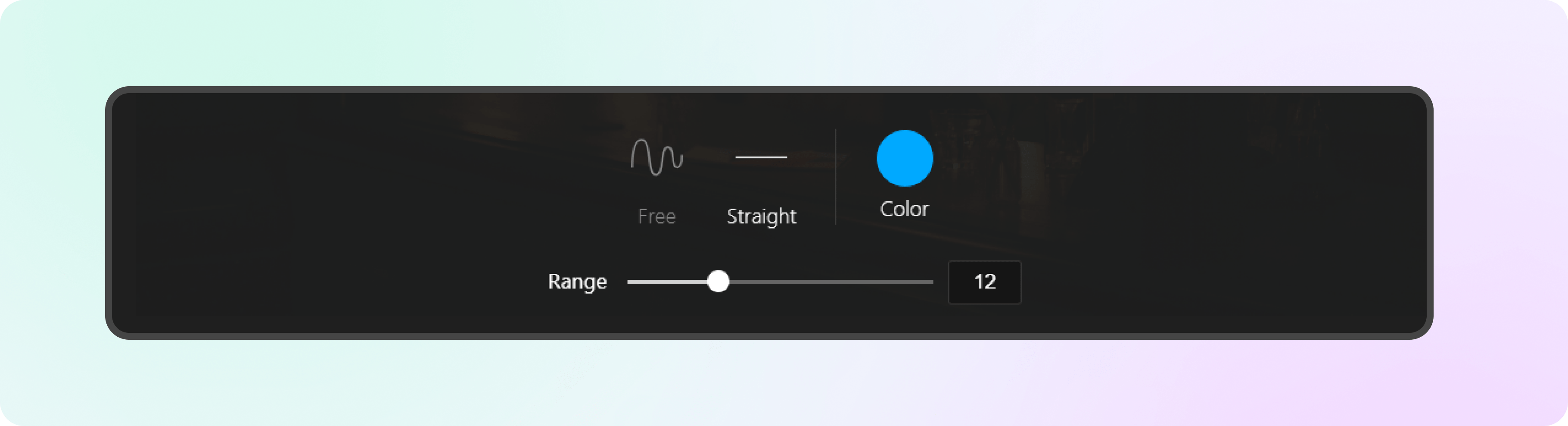
Draw over your image using a freehand style or straight line. You can change the color and range depending on your needs.